
You want your website to look awesome—but your web development skills are lacking?
Don’t despair! You don’t have to know CSS or PHP to build a fancy site with cool effects. Some simple HTML tags and knowing how to copy-and-paste will do.
To get you started with some cool html effects, we’ve compiled these free HTML effect code templates. They will enhance the functionality and user experience of your site, while not breaking the bank. While they’re mostly HTML effects, they may also contain some CSS and PHP.
1. Cool Parallax Effect
You have probably seen the Parallax Effect used on websites with online ads. As you scroll down an article, the background image appears to scroll at a different pace, or an advert appears. Perhaps the background image changes as you visit different parts of the site. It’s a cool effect that adds visual depth to the content and ideal even if you don’t understand basic HTML code.
Since this is not a pure HTML effect, we can only offer animated GIFs to demonstrate the output.
Below you’ll see a basic version of the Parallax effect; a box of text moves across a static background image as you scroll.

You can play with the effect and copy the code for the above simple Parallax scrolling effect from W3Schools.
In its most sophisticated version, this effect is a combination of HTML, CSS, and JS.

Go ahead and fetch the codes for the above Header/Footer Parallax effect from CodePen.
2. Scrollable HTML Comment Box Code
This is a simple but helpful HTML element that lets you pack long snippets of text into a compact format. This way it doesn’t take up the entire space on the page.
HTML input:
<div >Putting some text in this box will let you see how large it can stretch to - eventually the scrollbars should show, enabling you to scroll through the text. That's it! :)</div>Output demo:
You can play with the colors and the size of the text box to make it fit your needs.
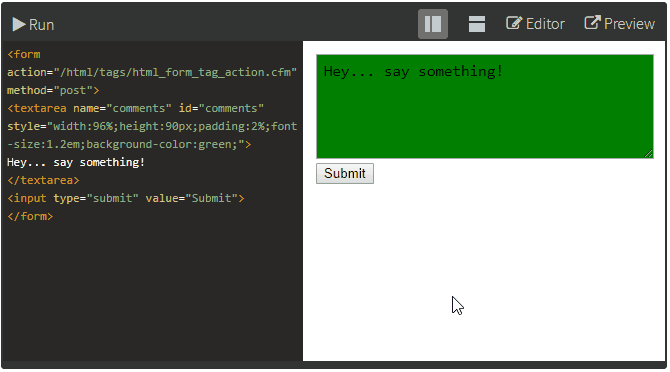
If you desire something a little fancier, you can also fetch code for a customizable comment box from Quackit. They offer several templates, but you can also use their editor to manually change and test (run) your custom code.

3. Highlight Text
With a simple <span>HTML tag you can add a ton of cool effects to your text or images. Note that not all of them work across browsers. The ones mentioned here work in Google Chrome, Microsoft Edge, and Mozilla Firefox.
This HTML text effect highlights the text between the <span></span> tags.
Input:
<span >Your highlighted text here.</span>Output demo:

4. Add Background Image to Text
Likewise, you can change the color of your text or add a background image. This one looks great if the text’s font size is larger.
Input:
<span >MakeUseOf presents...</span>The same effect is achieved by adding the style and font elements to text in a<strong> tag.
Output demo:

5. Add Title Tooltip
A title tooltip comes up when you scroll with the mouse over a piece of “manipulated” text or image. You know these from images, linked text, or menu items in desktop apps. Here is how you can add a tooltip to plain text.
Input:
<span title="See, this is the tooltip. :)">Move your mouse over me!</span>Output demo:

6. Make Scrolling or Falling Text
When you search for “marquee html” on Google, you’ll discover a little Easter Egg. See the scrolling search result count at the top? That’s an effect created by the now obsolete marquee tag. While this HTML feature has been deprecated, most browsers still support it.
Input:
<marquee>I wanna scroll with it, baby!</marquee>Output demo:

You can add further attributes to control the scrolling behavior, background color, direction, height, and more. These effects can become quite irritating if you overdo it.

For a cool falling text effect, head to Quackit again and copy their highly customized marquee code.
7. Add a Switchmenu
The most exciting HTML effects are dynamic HTML effects. However, they are often script based. Here is one effect for menus that you’ll agree looks very slick. have come to adore.
It’s a little more complicated than your average HTML tag because it works with a style sheet and scripts. The advantage is that you don’t have to upload a CSS or script file to make it work. Instead, paste the code into the <head> section of your website.
Input:
Add the following code into the <head> section of your page:
<style type="text/css">
.menutitle{
cursor:pointer;
margin-bottom: 5px;
background-color:#ECECFF;
color:#000000;
width:140px;
padding:2px;
text-align:center;
font-weight:bold;
/*/*/border:1px solid #000000;/* */
}.submenu{
margin-bottom: 0.5em;
}
</style><script type="text/javascript">/***********************************************
* Switch Menu script- by Martial B of http://getElementById.com/
* Modified by Dynamic Drive for format & NS4/IE4 compatibility
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/var persistmenu="yes" //"yes" or "no". Make sure each SPAN content contains an incrementing ID starting at 1 (id="sub1", id="sub2", etc)
var persisttype="sitewide" //enter "sitewide" for menu to persist across site, "local" for this page onlyif (document.getElementById){ //DynamicDrive.com change
document.write('<style type="text/css">n')
document.write('.submenu{display: none;}n')
document.write('</style>n')
}function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("masterdiv").getElementsByTagName("span"); //DynamicDrive.com change
if(el.style.display != "block"){ //DynamicDrive.com change
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu") //DynamicDrive.com change
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}function onloadfunction(){
if (persistmenu=="yes"){
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=get_cookie(cookiename)
if (cookievalue!="")
document.getElementById(cookievalue).style.display="block"
}
}function savemenustate(){
var inc=1, blockid=""
while (document.getElementById("sub"+inc)){
if (document.getElementById("sub"+inc).style.display=="block"){
blockid="sub"+inc
break
}
inc++
}
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=(persisttype=="sitewide")? blockid+";path=/" : blockid
document.cookie=cookiename+"="+cookievalue
}if (window.addEventListener)
window.addEventListener("load", onloadfunction, false)
else if (window.attachEvent)
window.attachEvent("onload", onloadfunction)
else if (document.getElementById)
window.onload=onloadfunctionif (persistmenu=="yes" && document.getElementById)
window.onunload=savemenustate</script>And this code goes wherever you want the dynamic menu to appear.
<!-- Keep all menus within masterdiv-->
<div id="masterdiv"><div onclick="SwitchMenu('sub1')">Topics</div>
<span id="sub1">
- <a href="//www.makeuseof.com/service/browser">Browsers/Addons</a><br>
- <a href="//www.makeuseof.com/service/web_based">Web Apps</a><br>
- <a href="//www.makeuseof.com/service/how-to">How-To Tips</a><br>
- <a href="//www.makeuseof.com/service/applications">Cool Software</a><br>
...and more!
</span><div onclick="SwitchMenu('sub2')">Staff Writers</div>
<span id="sub2">
- <a href="//www.makeuseof.com/tag/author/karl-l-gechlik/">Karl Gechlik</a><br>
- <a href="//www.makeuseof.com/tag/author/tinsie/">Tina</a><br>
- <a href="//www.makeuseof.com/tag/author/varunkashyap/">Varun Kashyap</a><br>
...and more!
</span><div onclick="SwitchMenu('sub3')">Miscellaneous</div>
<span id="sub3">
- <a href="//www.makeuseof.com/about/">About</a><br>
- <a href="//www.makeuseof.com/contact">Contact</a><br>
- <a href="//www.makeuseof.com/archives-2">Archives</a><br>
- <a href="//www.makeuseof.com/disclaimer">Disclaimer</a><br>
</span></div>Output demo:
Unfortunately, we cannot demonstrate this effect here. But the original source, Dynamic Drive, features a working copy of this dynamic HTML effect.

8. Get a HTML Spreadsheet With Tableizer
If you want to display a spreadsheet on your site, let Tableizer! transform your data into an HTML table. Just paste the raw data from Excel, Google Doc, or any other spreadsheet into the converter tool at tableizer.journalistopia.com. Tweak the table options, then click Tableize It! to receive the HTML output.

Click Copy HTML to Clipboard to copy the HTML code and add it to your website. Consider editing the background-colors to make it look a lot cooler.
While this is not really an HTML effect, it’s quite handy.
More Awesome HTML Effects
The power of HTML, CSS, and JavaScript offers potentially unlimited options for stunning text effects on your website. Want more?
- HTML Goodies gives you great
<span>tag ideas. - Dynamic Drive has many incredible dynamic HTML scripts.
- Quackit offers cool text effects in pure HTML.
We’ve shown you eight (mostly) HTML effects that you can use to enhance your website. Some are basic, others come with bells and whistles. All of them are easy to implement.
If you’d like to go deeper and write your own HTML, start with these easy to learn and simple HTML code examples.
Read the full article: 8 Cool HTML Effects That Anyone Can Add to Their Website
from MakeUseOf https://ift.tt/2EKN5N4
via IFTTT

0 comments: