
When you’re building a new website, these days you’ll want it to be HTML5-compatible. But you also don’t want to spend unnecessary time learning the intricacies of HTML5 from scratch, do you?
Fortunately, the HTML5 Boilerplate template can help. It’s a simple front-end template that you can use to create a HTML5 website in just a few minutes. But it’s also powerful enough that you can use it as the foundation of a complex, fully featured site.
This HTML5 Boilerplate tutorial will go over what comes in the template, the basics you need to know about how to use it, and some resources for further learning. I’ll also show you how I used the template to create a very basic site with only a few lines of HTML.
The HTML5 Boilerplate Template
When you download the template from HTML5 Boilerplate, you get a number of folders and files. Here are the contents of the ZIP file:
css
---main.css
---normalize.css
doc
img
js
---main.js
---plugins.js
---vendor
---jquery.min.js
---modernizr.min.js
.editorconfig
.htaccess
404.html
browserconfig.xml
favicon.ico
humans.txt
icon.png
index.html
robots.txt
site.webmanifest
tile.png
tile-wide.png
We won’t be going over every element in the template here, only the basics. To make sure you have the resources to use all of the files, though, we’ll start with the help documents.
HTML5 Boilerplate Help Documentation
Boilerplate has a collection of help documents hosted in GitHub. This is a big help when you have technical questions or are wondering why something was designed the way it was.
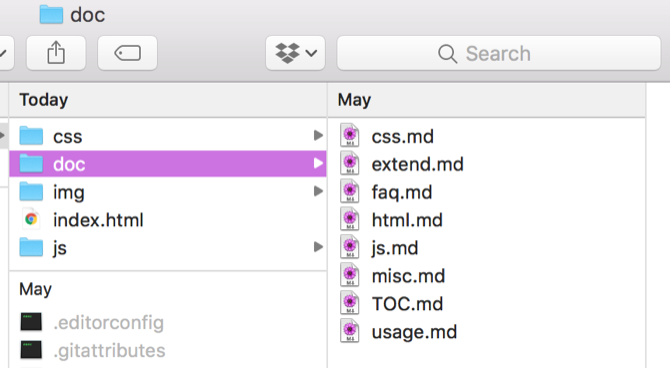
Almost everything in the documentation is also included in the doc folder of the template. You’ll see a number of Markdown (.md) files that are a big help in figuring out how to build your Boilerplate site.

If you want to read through everything, start with TOC.md and follow the links from there to other Markdown files. If you’re looking for help on a specific issue, find the file that sounds like it might be related; usage.md is a good place to start.
Starting With HTML5 Boilerplate’s CSS
The HTML5 Boilerplate template comes with two CSS files: main.css and normalize.css.
The second file, normalize.css, helps different browsers render elements in consistent ways. To learn more about how it works, check out the normalize.css project at GitHub.
Meanwhile, main.css is where you’ll put in any code that you need to format your site with CSS. The standard CSS included with the template is the result of research conducted by developers and the HTML5 Boilerplate community. It’s readable and displays nicely in different browsers.
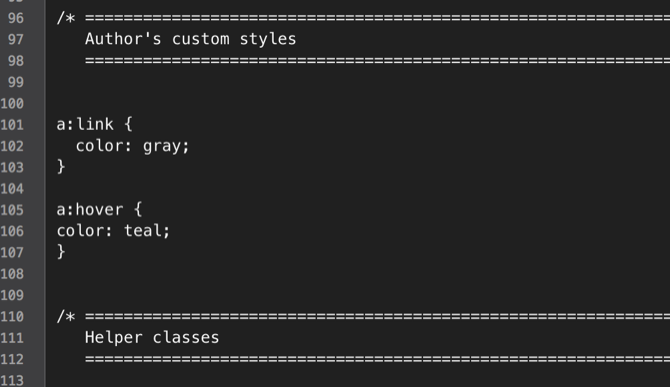
If you want to add your own CSS, you can add it to the Author’s Custom Styles section. I’ll add a bit of link styling for our example page:

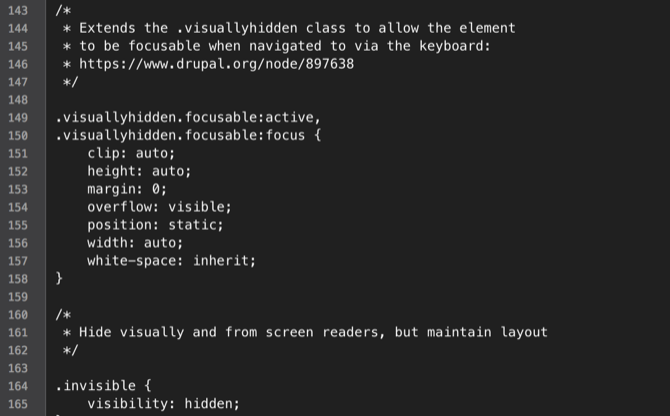
There are also a number of useful helper classes included in the base CSS. Some of them hide items from standard browsers and screen readers (or some combination).
Also in main.css you’ll find support for responsive design and helpful print settings.
All of these items are clearly explained by comments in the CSS:

In general, you can get started with the base CSS.
Adding Your Own HTML to the Template
Boilerplate includes two HTML files: 404.html and index.html.
The index page is where you’ll create your homepage (or your only page, if you’re going for a simple one-pager).
If you open the index page in a browser, you’ll see a single line of text. But looking into the HTML reveals a lot more hiding in the code. The only thing that you really need to worry about changing is the Google Analytics code (find the text “UA-XXXXX-Y” and replace it with your own tracking code).
The rest of the HTML on the index page includes information for web apps, notifications for old browsers, and useful JavaScripts. When you’re getting started, you shouldn’t need to mess with any of this.
Having them already pre-populated, however, is a good way to make sure that your site is prepared to get the most out of HTML5.
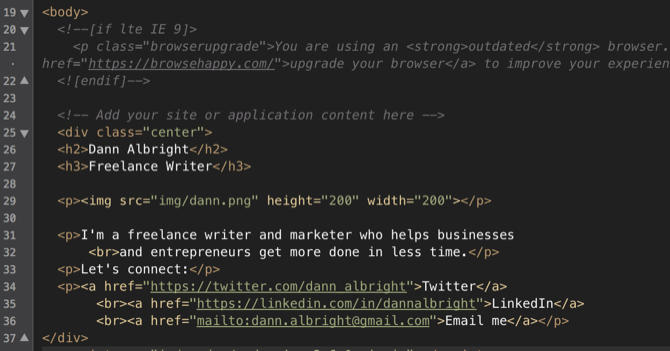
To create your page, insert your HTML between the <body> tags in the file. Here’s some basic information that I’ll add about myself:

Want to create more pages? Create copies of this file and rename them so you don’t have to copy and paste all of the HTML over. Then add your content.
If you’d like to customize your 404 page, just modify the HTML file. Not sure what to put on your 404 page? Check out these great 404 page design examples.
Adding a Favicon (and Other Icons)
Want to replace your favicon? Then favicon.ico is the file you’ll need to replace.
If you don’t have one yet, you’ll need to create one. You can use an online favicon generator or design your own. Just make sure that it’s 16 x 16 pixels and has the .ico file type.
It’s a good idea to put some thought into your favicon. Use these famous favicons to guide your brainstorming. Make sure that when you add the new favicon it’s called favicon.ico.
You may notice that there are three other images in the root directory of your site: icon.png, tile.png, and tile-wide.png. What are these for?
- icon.png is used for Apple touch icons. If you build a web app, this icon will be used when an iPhone or iPad user adds the app to their homescreen.
- tile.png and tile-wide.png are for Windows’ “pin” functionality, and will show up in Windows 10.
It’s a good idea to provide icons for all of these cases—but if you’re not building a web app, it can be a lower priority.
Adding More Functionality
Once you’ve added your HTML and a favicon (as well as any CSS you may want to include), your site is ready to be published. That’s how easy it is to use HTML5 Boilerplate. Upload it to your server, and you’re done!
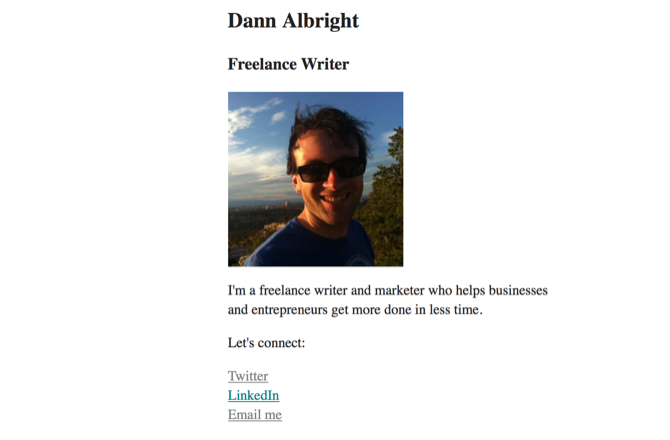
Here’s what our page looks like:

As you can see, just a few lines of text has created a fully functional (if a bit bland) website. It’s not much, but it only took a few minutes. And it’s highly extensible with HTML5. That’s the power of the Boilerplate template.
But there’s plenty more you can do with the Boilerplate template if you’d like. If there’s something specific you’re looking for, there’s a good chance you’ll find it in the help documentation.
If you’re not sure what you can do with HTML5, but you’d like to find out, there are plenty of web design tutorials out there to help you out.
Read the full article: How to Create a Website in Minutes Using HTML5 Boilerplate
from MakeUseOf https://ift.tt/2tUZqZx
via IFTTT

0 comments: